Help:Page previews: Difference between revisions
(→Design) |
m (Text replacement - "Saintapedia" to "USApedia") |
||
| (One intermediate revision by the same user not shown) | |||
| Line 80: | Line 80: | ||
=== How can I check which image is associated with a page? === | === How can I check which image is associated with a page? === | ||
Page images will be listed on the <code>?action=info</code> page which can can be accessed by clicking on "[[ | Page images will be listed on the <code>?action=info</code> page which can can be accessed by clicking on "[[USApedia upgrade (Mediawiki 1.22)#Page information|Page information]]" in the left navigation. | ||
=== How does it select images? === | === How does it select images? === | ||
| Line 121: | Line 121: | ||
== Reference Previews== | == Reference Previews== | ||
{{Notice|This is not yet available on | {{Notice|This is not yet available on USApedia}} | ||
The '''Reference Previews''' feature is a related project. It shows a preview of a footnote whenever a reader hovers over its footnote marker. A description of this feature can be found on [https://meta.wikimedia.org/wiki/WMDE_Technical_Wishes/ReferencePreviews its project page]. | The '''Reference Previews''' feature is a related project. It shows a preview of a footnote whenever a reader hovers over its footnote marker. A description of this feature can be found on [https://meta.wikimedia.org/wiki/WMDE_Technical_Wishes/ReferencePreviews its project page]. | ||
| Line 146: | Line 146: | ||
==References== | ==References== | ||
{{Reflist}}{{Purge button}} | {{Reflist}}{{Purge button}} | ||
[[Category:Help | [[Category:Help]] | ||
Latest revision as of 23:08, 14 November 2024
|
|
This page in a nutshell: Page preview provides the casual reader with a streamlined browsing experience. Whenever you hover over a link to another article, a short summary of the article and a relevant image is provided to you so you can make the decision about whether you want to read the full article. |
The Page Previews (formerly known as Hovercards) feature solves the core problem of users needing to open multiple tabs to gain an understanding of a word or concept within the context of the subject they are reading.
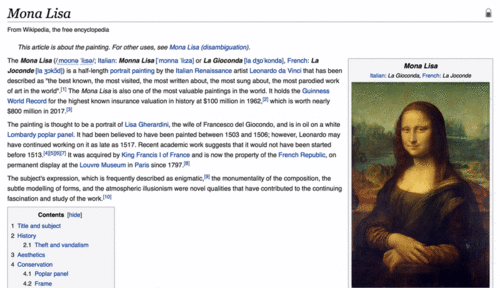
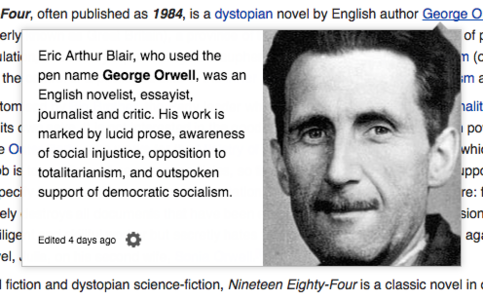
With Page Previews, whenever a reader hovers over a link to another article, a short summary of the subject and an image (if available) is displayed.
The user can then decide whether they wish to visit that subject more thoroughly before continuing with the current article.
See Page Previews ![]() and Extension:Popups
and Extension:Popups ![]() for additional details.
for additional details.
Introduction
Page Previews are designed to reduce the cost of exploration of a link, as well as to promote learning by allowing readers to gain context on the article they are reading or to define an unfamiliar term, object, event, or idea without navigating away from their original topic.
For casual readers, Page Previews will make it easier for users to get an overview of an article before deciding whether or not to browse to it.
Users interested in reading an entire article in its totality will not be distracted or discouraged by viewing unfamiliar concepts - they can simply preview the concept without navigating to a new page.
Consequently, the smoothness of the user experience for these users will be increased.
The Page Previews settings panel enables logged-out users to enable and disable the feature based on their preferences. Logged-in users may enable or disable Page Previews from the Appearance section of Special:Preferences.
Design
Each preview contains the following:
- A portion of the first paragraph from the article (ideally a curated Lead section)
- An image (if available) from the article. Images appear horizontal or vertical depending on the location of the link within the article.
- A settings cog which allows users to turn Page Previews on and off
Text summary
The text included in the preview is from first paragraph from the article, ideally a Lead section.
- If an article summary contains a link to a different page, the link will be rendered in plain text
- If an article has a noinclude section at the top, the summary will skip this section and display content from the first paragraph
Images
The PageImages image for an article will be displayed according to the new architecture of PageImages:
- The image may only be displayed if an image is within the lead section of an article OR within the first paragraph
- If there is no image within the lead section or first paragraph, no images will be displayed for the Page Previews (the Page Previews will only display the text summary of the article)
- Page Previews may display free and non-free images (the configuration on which images to display will be based on community consensus for each project)
Candidate images are scored by an algorithm that takes into account features such as order of appearance (earlier is better), size, and aspect ratio. The image with the highest score will be displayed, unless all scores are negative, in which case no image is shown.[1]
Settings
Enable/Disable
Logged-Out Users
Logged-out users may turn Page Previews off via the cog-icon displayed at the bottom of each preview. If a user wishes to re-enable Page Previews, they can be enabled via the link available at the bottom of any wiki page.
They can also disable JavaScript in their browser to turn it off permanently.
- Readers Page Preview options.png
Select disable to disable the feature
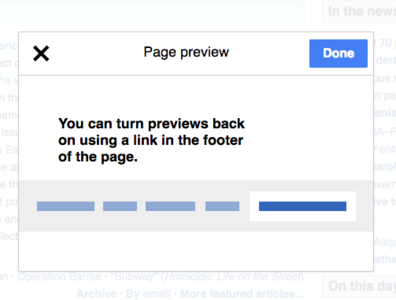
- Reenable preview.png
The link to re-enable Page Previews is available at the bottom of each page
Logged-In Users
Logged-in users can control their settings from two places. They may enable or disable Page Previews from the Appearance section of Special:Preferences. Logged-in users may also turn Page Previews off via the cog-icon displayed at the bottom of each preview. If a logged-in user clicks on the settings cog, the system will redirect them to the user preferences page.
- Preferences for logged in users.png
Users may enable the feature by using the settings cog at the bottom of each preview, or by selecting the option directly from the user preferences page
Disabled pages
For security reasons, Page Previews won't be loaded on certain special pages. We refer to these pages as "disabled pages".
- Special:CreateAccount
- Special:UserLogin
- Special:ChangeCredentials
- Special:Notifications
- Special:UserRights
- Special:Upload
- Special:ExpandTemplates
- Special:MostLinkedFiles
- Special:CiteThisPage
FAQ
How can I check which image is associated with a page?
Page images will be listed on the ?action=info page which can can be accessed by clicking on "Page information" in the left navigation.
How does it select images?
All images in the page are collected and a score for each image is calculated. The image with the highest score is selected as the page image. If the wiki is configured such that images contain metadata that specifies images are not freely licensed, the image with the best score that is also freely licensed is also stored. If no suitable image is found or all the images score badly (i.e. has a negative score), the page will not have any images.
- Images smaller than 119 pixels are weighted highly negatively. Images with widths between 400px-600px are favoured, with a preference for the lower bound.
- Wikis gallery images which are smaller than 100 are disregarded.
- Only the first 4 images that appear in the document are considered.
How do we measure Page Previews performance?
The theory of impact for Page Previews is that they lower the cost of exploring a link. This should mean that users are less inhibited and more focused when exploring links. We should see that the overall links clicked + (non-accidental) hovers exceed the number of links clicked without Page Previews. This is what success looks like. There are also some indications of failure that we will look for:
- hovers can be accidental - we need to measure normal dwell time in a controlled condition to ensure that the likely rate of accidental hovers is not too high. To give an example, if a user must dwell on a link for 250 msecs before a hover shows, then we would want to make sure that there are not a large number of users who tend to dwell on a link for more than 250 msecs without clicking it.
- Page Previews could lead to fewer page views, because the user gets the information that they need from the preview- this is not a problem, but we want to make sure that the decrease (if any) does not result in significantly less editing or fundraising.
- the % of hovers that result in a user continuing to the page is high - this would suggest that most people wanted to go to the page anyway. If this is the case, then the hover is likely just adding an unnecessary step. We expect some significant % of click throughs for hovers. It is ~60% on Android for a similar feature, but we expect it to be lower on desktop.
- the percentage of users who disable Page Previews is low (given that users are aware on how to disable the feature) - this suggests that users enjoy the feature.
Is this enabled by default for logged-in users?
Yes. See Preferences>Appearance>Reading preferences to change the setting.
How many options do I have in Page Previews preferences?
Page Previews will either be turned on or off by a user. The option to turn them off lives in each hover event. So at each hover event, a user can decide that they are no longer interested.
- For logged-in users, Page Previews may be re-enabled from user settings under the section titled "Appearance".
- For logged-out users, Page Previews may be re-enabled by selecting the "Enable Previews" link at the bottom of the page.
What about accessibility?
Page Previews only activate when the focus/hover state occurs over a link. They are usable for people who use keyboard navigation. For screen readers, Page Previews have proper WAI-ARIA![]() semantics declaring them as tooltips. In short, screen reader software ignore Page Previews.
semantics declaring them as tooltips. In short, screen reader software ignore Page Previews.
If I have Page Previews feedback, where should I go?
Please reach out to the Wiki Admin team.
The Page Previews continues to show an old version of a page. What can I do?
The Page Preview shows the cached version of a page. If the page has been edited and you want Page Previews to show the new version right away, you can purge the page.
Why Page Previews?
This is a feature intended to improve the experience for any reader who normally would have clicked on a blue link in Wikipedia because they needed an overview (definition) of that entity. It's inspired by one of the most popular gadgets, Navigation popups.
Onboarding Experience
The onboarding experience for the feature will depend on the consensus of each community on having Page Previews on by default or providing users with an onboarding experience during which they can reject the feature.
Reference Previews
|
|
This is not yet available on USApedia |
The Reference Previews feature is a related project. It shows a preview of a footnote whenever a reader hovers over its footnote marker. A description of this feature can be found on its project page.
Related
- Extension:Popups

- Help:Reference Previews

- Functionality
 has a complete description of Page Previews functionality.
has a complete description of Page Previews functionality.
External links
- WMF blog post - Hovercards now available as a Beta Feature on all Wikimedia wikis (March 2014)
- The original specifications can be seen at File:NavigationPopups V1.pdf
 and Hovercards-phase-3 trello notes.
and Hovercards-phase-3 trello notes. - https://meta.wikimedia.org/wiki/WMDE_Technical_Wishes/ReferencePreviews
- Here's everything we published from the design, development, and data process for the page previews feature
- How we designed page previews for Wikipedia — and what could be done with them in the future
- Why it took a long time to build that tiny link preview on Wikipedia
- Navigating through Wikipedia articles on desktop just got a lot easier
- Page Previews/API Specification

- Beacons
- Extension:Popups (Page Previews) front-end tooling
- mustache.js replaced with JavaScript template literals in Extension:Popups
- Page Previews/2017-18 A/B Tests
- Hovercards Usability study
 - Do people like the feature? Do they know how to turn it on/off? Do they find it annoying? How do they feel about the presence and size of images?
- Do people like the feature? Do they know how to turn it on/off? Do they find it annoying? How do they feel about the presence and size of images?
References
- ↑ The scoring algorithm is implemented in LinksUpdateHookHandler.php. This page has a human-readable overview of the scoring algorithm as it existed in 2018.